2021-11: More setup, configuration, integrating the navigation, and additional UI changes
Tingmao: Packaged AVS client
Because compiling the AVS client takes a lot of time, I decided to distribute pre-compiled packages to our client in the form of zip files hosted on my S3 bucket.
The goal is for the package to be as plug-and-play as possible. However as I mentioned last week that turns out to be hard. Therefore I decided that the user would need to install mingw and python themselves, and after that they can just run a batch file in my package.
To achieve this, I changed all the absolute paths in the generated AVSClientSDKConfig.json to be relative, as well as modified startsample.bat to refer to the config with relative path.
Tingmao: Configuration file for unity client
To allow changing the active avatar, skill endpoint and other configurations without re-compiling the unity project, I rewote the config.cs script to read configuration from Assets/config.json and converted the script into a component on playermover so that it can enable the selected avatar at runtime. I also created a configuration generator so that user can change the config without needing to manually modify JSON themselves. A sample config file is shown below:
{
"domainName": "skill.comp0016.mww.moe",
"alexaResponseIP": "localhost",
"alexaResponsePort": 5000,
"avatar": 1,
"testClient": false,
"weatherLocation": "London"
}
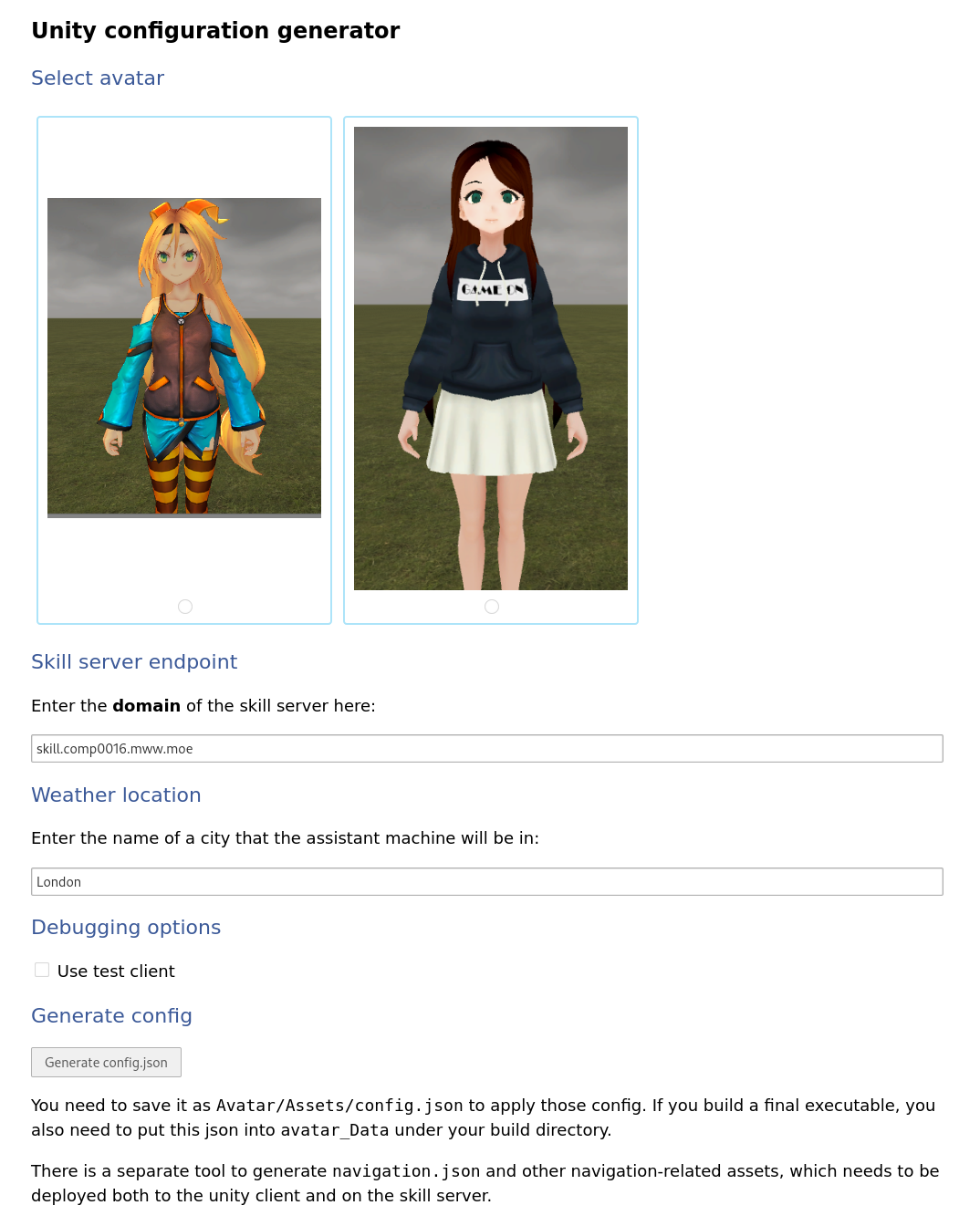
The config generation tool is a locally-runnable HTML page which looks like this:

Victoria: UI changes
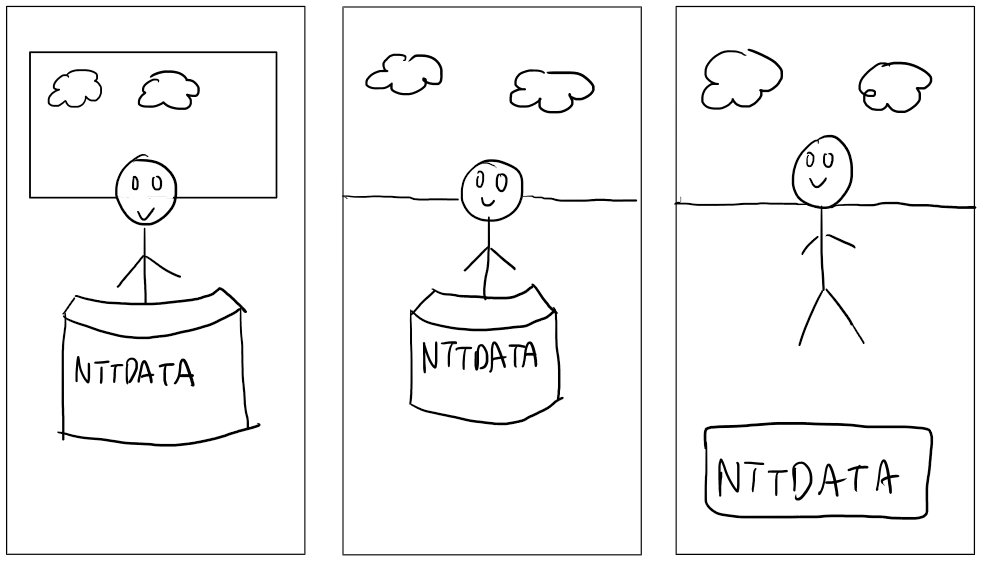
Earlier in the week, the client requested some UI changes. Firstly, to include branding in the interface and secondly, to adjust the view so the focus is on the upper body of the 3D avatar model to focus more on the lip syncing/head turning. I gave the client some sketches for ideas on how the brand could be shown:
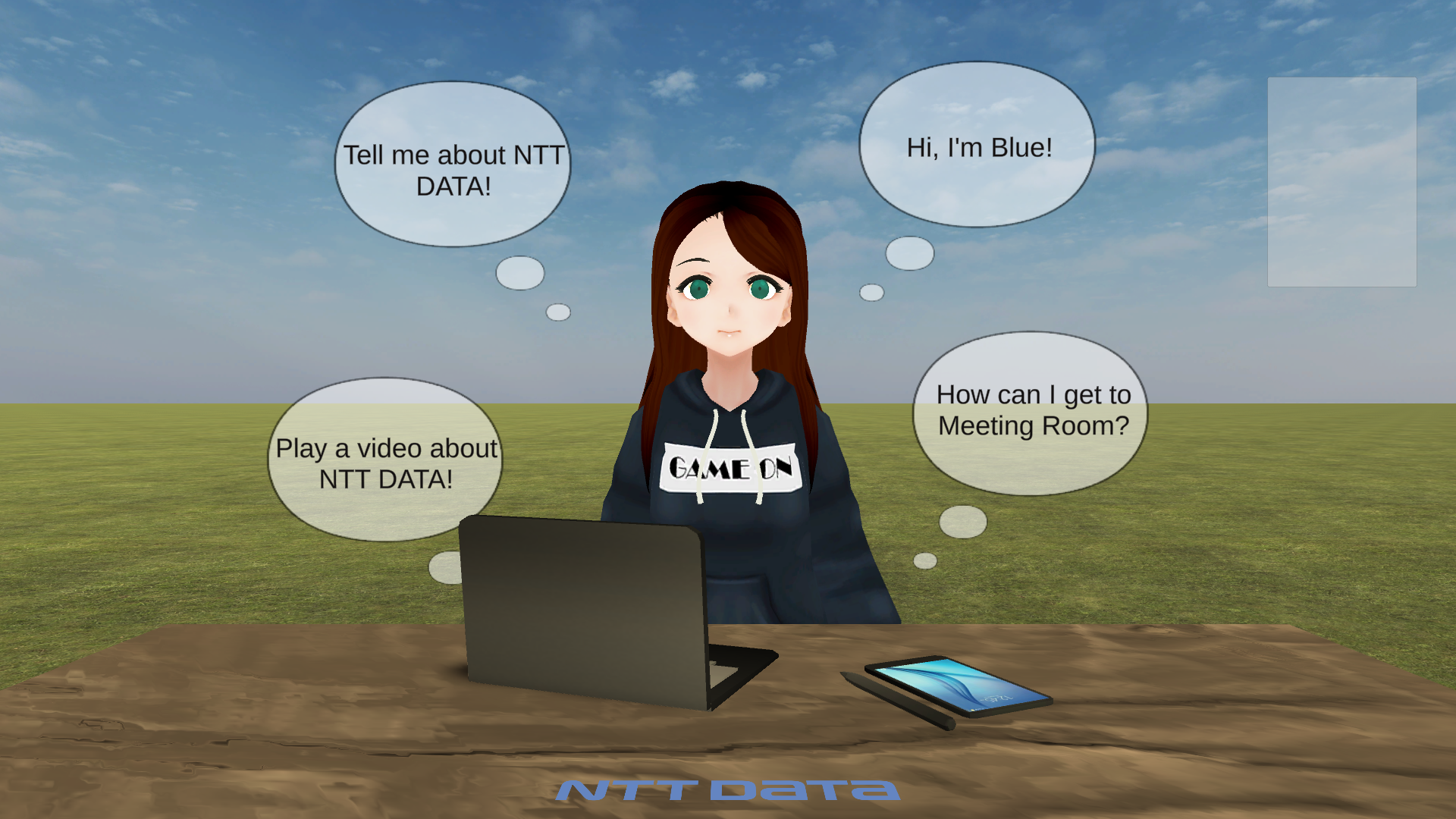
The table I decided to use is a free asset from the Unity store: Low Poly Office Props. The material used to create a wood texture is from here. The logo is added by creating an empty game object and adding Unity’s sprite renderer component to it.
In following discussions, the client asked for some items on the desk to give it more perspective so I used a few prefabs provided by the Low Poly Office Props asset. The client also requested the bubbles be more transparent and aligned better so I made these minor changes as well.
Due to the more zoomed in camera view, I wrote a script to adjust the position of the bubbles which adjust to the landscape/portait modes accordingly so they are still visible and within view.
Here are some images to show the changes:


Tingmao: systemd service for the skill server
To further simplify the deployment of the skill server, configure.sh now generates a systemd unit file like this:
[Unit]
Description=Skill server
After=network.target
[Install]
WantedBy=network.target
[Service]
Type=simple
User=0
Group=0
ExecStart=(generated-at-config)/start.sh
and copy it to /etc/systemd/system. It will then run
sudo systemctl daemon-reload sudo systemctl enable service-name sudo systemctl start service-name
to make the server automatically start at startup.
Tingmao: User manual
In addition to the developer-oriented README.md file, I also made a user-manual.docx to aid client setup. This document goes in more detail about the setup process and also contains links to pre-compiled unity executable and where to find software dependencies like MSYS/MinGW.

Tingmao: Unity unit testing
I created a very simple play mode test for the video player. It will send messages to the video player script and test if it plays/pauses/stops the video as expected.
Kaloyan: Integrating the navigation feature
This week I integrated the navigation feature with Unity so that the maps to the rooms can be shown to the user upon asking. For this purpose, I used the existing video player which already had nice animations and support for both landscape and portrait orientations. This is what it looked like in the end: